Il Embeddable Audit Tool di SEOptimer è un potente strumento di generazione di lead per le agenzie digitali.
Le agenzie che utilizzano il nostro piano White Label e Embedding possono incorporare lo Strumento di Audit del Sito nel loro sito web dell'agenzia. Questo consente loro di acquisire lead e fornire report SEO ai potenziali clienti. Questa guida spiega come configurare e installare lo Strumento di Audit Incorporabile sul sito della tua agenzia.
Una volta installato lo strumento, i tuoi visitatori possono creare report di audit del sito web gratuiti sul proprio sito web (o, in effetti, su qualsiasi sito web). Questi report possono essere etichettati con il marchio, i colori e i caratteri della tua agenzia. Puoi personalizzare le sezioni del report e persino abilitare un'email da inviare automaticamente al visitatore con il loro report allegato.

Come Funziona lo Strumento di Audit Integrabile
Per incorporare lo strumento nel tuo sito web, devi aggiungere un piccolo frammento di codice nell'HTML del tuo sito web. Per impostazione predefinita, il modulo è minimale e semplice tuttavia puoi personalizzare i campi del modulo e lo stile del modulo per adattarlo all'aspetto e alla sensazione del tuo sito web. Infatti, il modulo incorporato è stato specificamente progettato per essere semplice e facilmente modificabile. Intenzionalmente non comprimiamo o offusciamo il codice incorporato come fanno altri strumenti di terze parti, il che ti impedisce di apportare modifiche. Invece, esponiamo tutto il CSS in un semplice blocco all'inizio del codice in modo che gli oggetti del modulo possano essere stilizzati purché tu abbia alcune conoscenze di base di CSS.

Quando un utente inserisce i propri dettagli (es: URL del sito web e Indirizzo Email), puoi configurare il modulo per inviarti i dati del lead via email. Puoi anche abilitare un Webhook per inviare i dati del lead al tuo CRM tramite Zapier o eseguire qualsiasi altra azione supportata in Zapier come notificare un canale Slack, aggiungere i dati del lead a un Google Sheet, ecc.
Puoi anche personalizzare cosa succede quando l'utente inserisce i propri dettagli. Per impostazione predefinita, un rapporto di audit PDF con etichetta bianca viene creato al volo e visualizzato all'utente. Possono visualizzarlo direttamente nel loro browser o scaricare il PDF. Invece, puoi rimuovere l'opzione PDF e visualizzare solo una versione web del rapporto nel browser oppure puoi rimuoverlo completamente in modo da poter rispondere al lead tu stesso via email con il loro rapporto.
Configurazione del Rapporto White Label
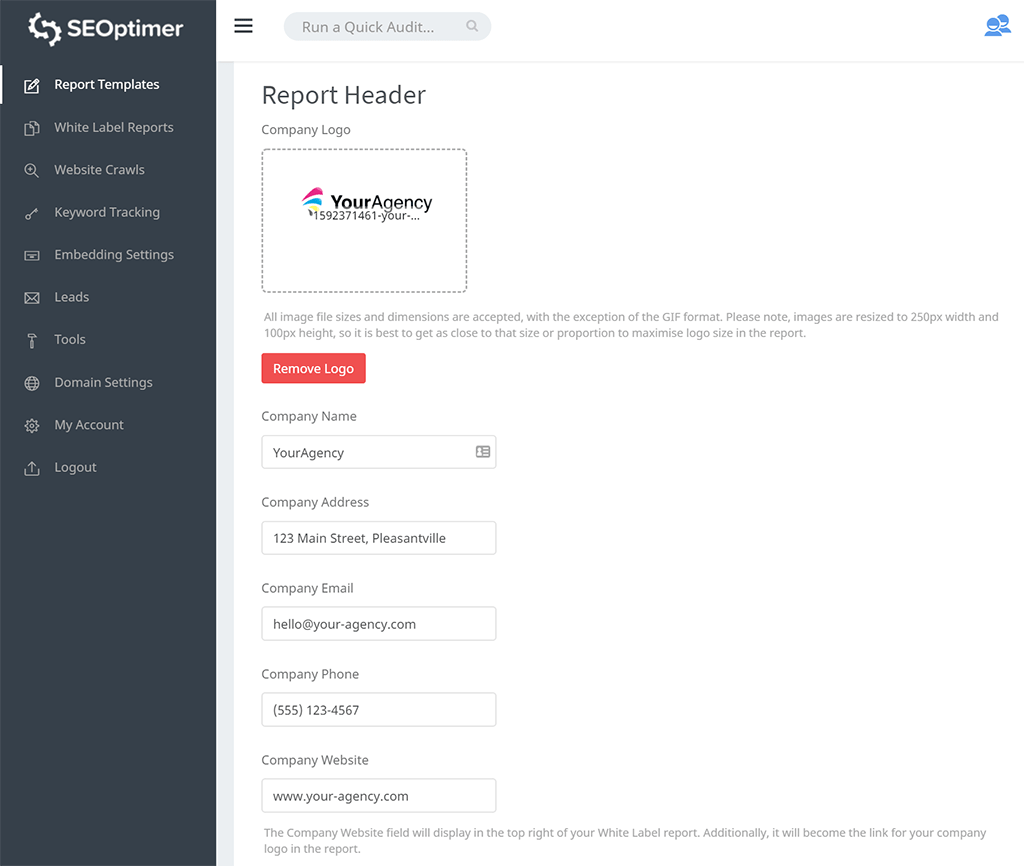
Se decidi di mostrare il rapporto di audit all'utente quando invia il modulo (sia la versione PDF che quella web del rapporto), dovrai configurare il modello di rapporto. Innanzitutto, assicurati di aver completato tutti i dettagli richiesti dell'agenzia sulla pagina Report Templates. Ci sono 6 campi da completare: logo, nome dell'agenzia, indirizzo, email, telefono e sito web.
Se scegli di visualizzare il PDF o il report basato sul web quando l'utente invia il modulo, questi dettagli dell'agenzia verranno visualizzati nel report quando il modulo viene inviato.

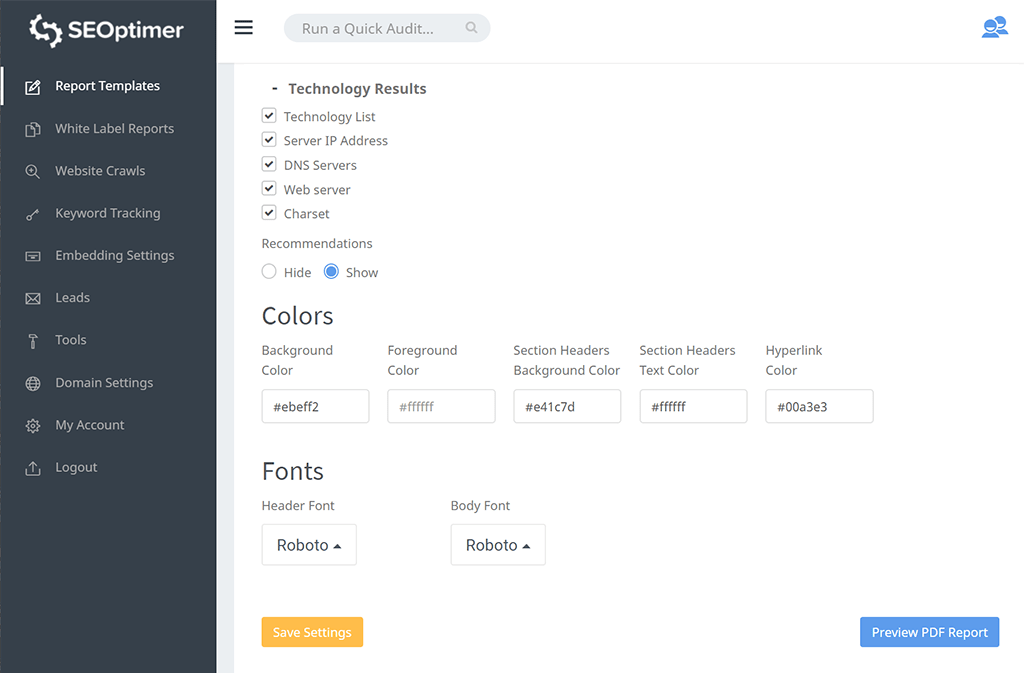
Una volta aggiunti questi dettagli, puoi anche effettuare ulteriori personalizzazioni ai controlli di audit e alle sezioni (attivare o disattivare le sezioni). Puoi anche personalizzare i colori e i caratteri utilizzati in tutto il rapporto di audit.

Premi il pulsante "Anteprima Rapporto PDF" nell'angolo in basso a destra per vedere un'anteprima di come l'utente vedrà il tuo rapporto:

Una volta che sei soddisfatto del layout e dell'aspetto del rapporto, premi il pulsante "Save Settings" nell'angolo in basso a sinistra della pagina.
Gestione di più modelli di report White Label
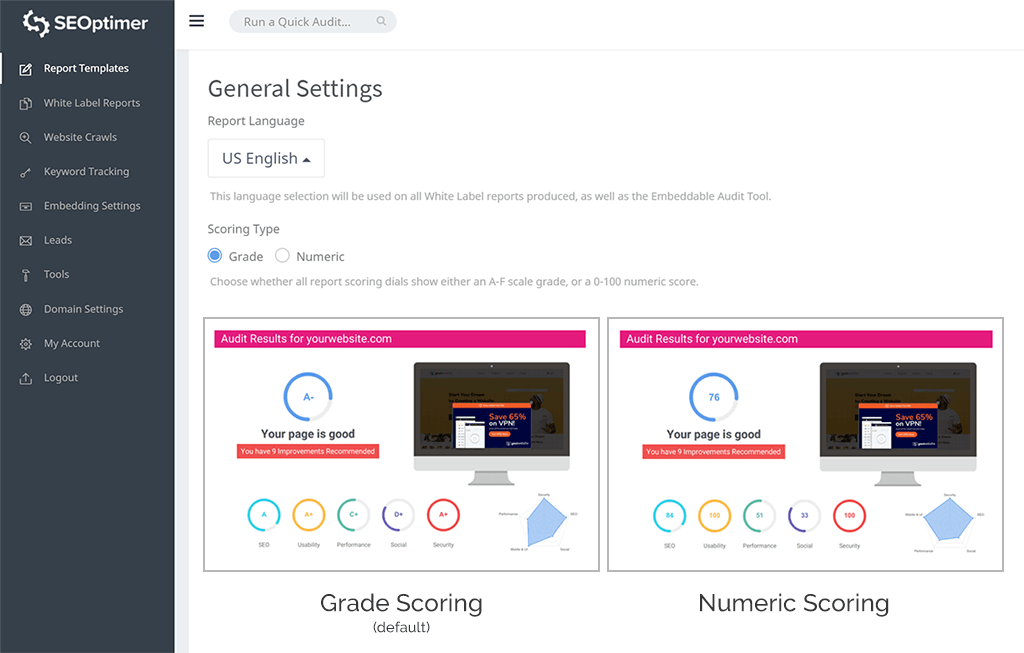
Gli utenti avanzati potrebbero voler configurare un modello di report separato per l'Embeddable Audit in modo da poter personalizzare esattamente l'aspetto di questi report. Abbiamo scoperto che alcune agenzie preferiscono rendere questi report più brevi rispetto a un report di audit completo utilizzato per le consultazioni o le riunioni con i clienti. Se desideri farlo, puoi creare un modello separato utilizzato per l'Embed Tool visitando ilModelli di Report pagina e cliccando il pulsante "Crea Nuovo" in alto per definire un nuovo modello di report. Chiamalo qualcosa di descrittivo come "Report Strumento di Audit Incorporabile". Puoi anche selezionare la lingua del report, il tipo di punteggio e se desideri mostrare o nascondere le spiegazioni dettagliate per ogni controllo.

Puoi quindi attivare/disattivare diverse sezioni del rapporto e controlli individuali per controllare esattamente come appare il rapporto di audit.
Scegli un Tipo di Report di Incorporamento
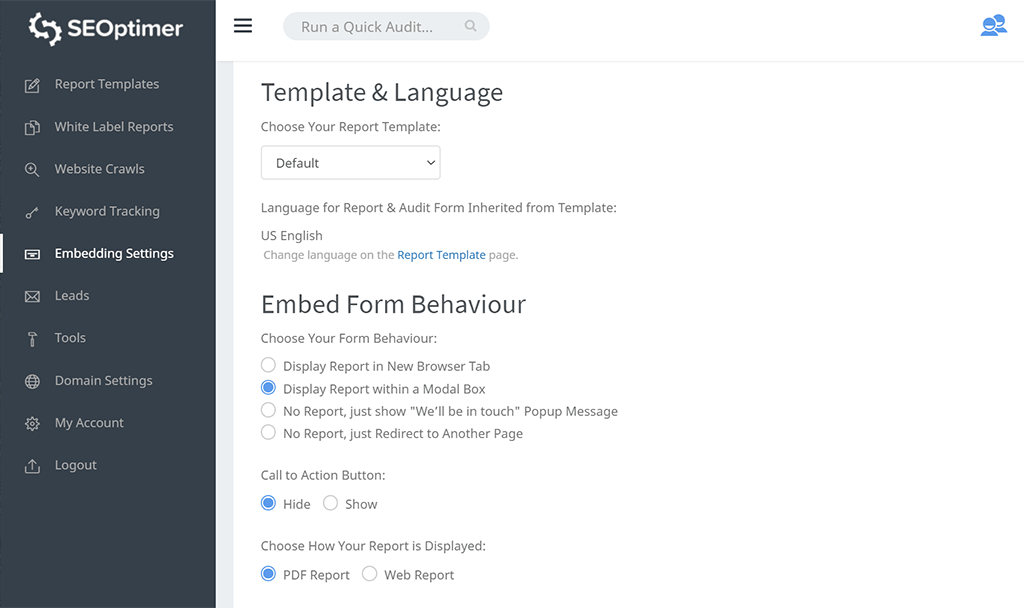
Successivamente, visita la pagina Embedding Settings per personalizzare il comportamento del modulo quando l'utente lo invia. L'impostazione "Embed Form Behavior" fornisce 4 opzioni:
- Visualizza rapporto in una nuova scheda del browser: questo aprirà il rapporto in una nuova scheda del browser
- Visualizza Report in una Finestra Modale: questo aprirà il report in una "finestra modale" sopra il contenuto della pagina (opzione predefinita)
- Nessun Report, mostra solo il messaggio popup "Ti contatteremo": il report non verrà mostrato all'utente, tuttavia verrà visualizzato un messaggio di conferma personalizzabile
- Nessun Report, solo Reindirizzamento a un'Altra Pagina: il report non sarà mostrato all'utente e verranno reindirizzati all'URL desiderato

Se selezioni una delle opzioni "Visualizza Report", puoi personalizzare se il report viene visualizzato all'utente come un file PDF nativo o come un report web:
- PDF Report: La generazione del PDF produrrà un rapporto PDF con marchio in una nuova scheda. Verrà mostrata una schermata di caricamento iniziale e poi indirizzati al rapporto al termine. Possono visualizzarlo nel loro browser o scegliere di scaricare il file PDF sul loro dispositivo (opzione predefinita)
- Web Report: Gli utenti verranno indirizzati a una versione web del rapporto che si carica nativamente nel browser
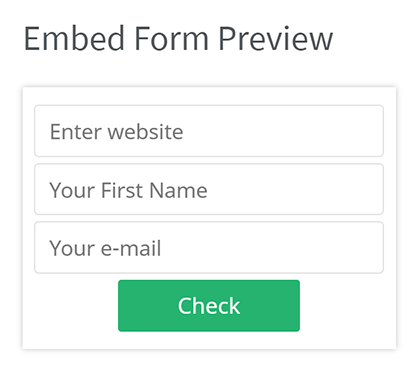
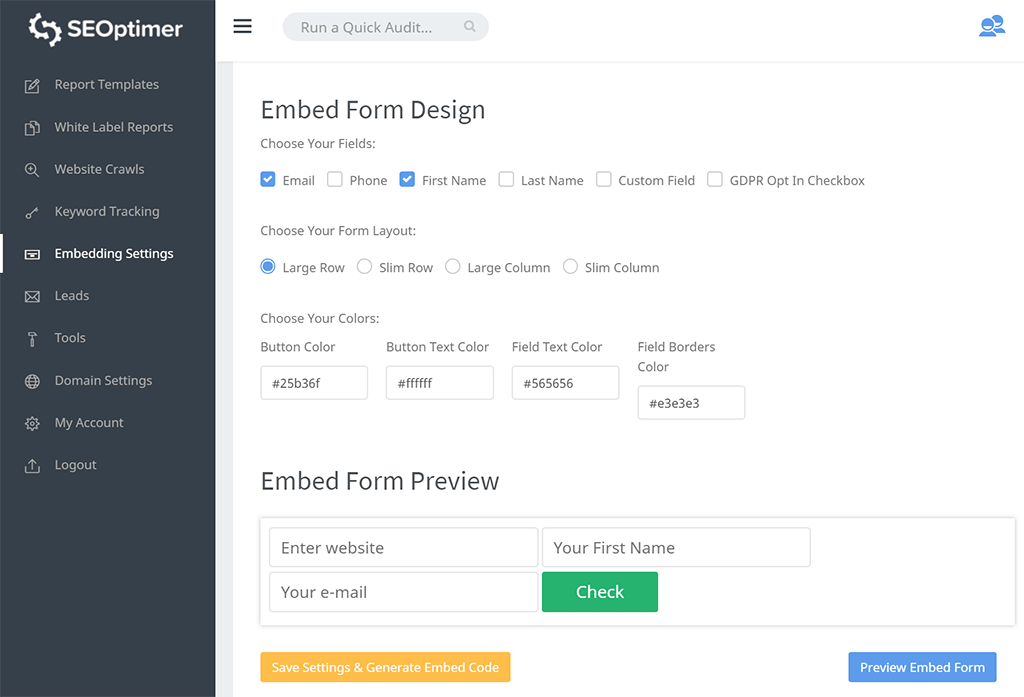
Il passo successivo è personalizzare i campi del modulo. Il campo "Enter website" è obbligatorio. Ma puoi attivare/disattivare gli altri campi del modulo. Ti consigliamo vivamente di attivare Email e First Name in modo da poter acquisire informazioni di base sui lead. Puoi anche impostare un [Custom Field] e fare altre personalizzazioni come lo stile del layout e i colori:

Puoi visualizzare l'anteprima dell'aspetto del tuo modulo cliccando sul pulsante "Anteprima Modulo Incorporato" in basso a destra. Una volta che sei soddisfatto dell'aspetto, clicca sul pulsante "Salva Impostazioni & Genera Codice di Incorporamento" per generare il codice HTML:

Etichettatura bianca del dominio del rapporto web
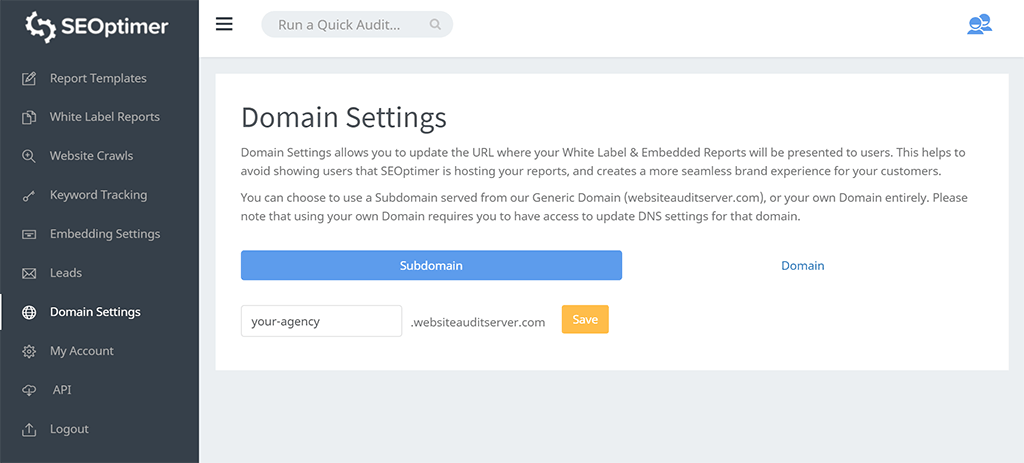
Se scegli l'opzione "Web Report" come metodo di consegna del rapporto, puoi personalizzare il dominio visitando la pagina Domain Settings.

Per impostazione predefinita, il rapporto viene servito su un dominio generico chiamato "websiteauditserver.com". Puoi utilizzare un sottodominio con il formato https://<your-subdomain>.websiteauditserver.com/<report-url> - questa è l'opzione più semplice per personalizzare il dominio.
L'alternativa più avanzata è fare clic sulla scheda "Domain" e personalizzare completamente il dominio, ad esempio: https://<your-custom-domain>/<report-url>. Questa è l'opzione preferibile perché l'URL è completamente personalizzato e appare all'utente come un servizio che funziona interamente sul tuo sito web. Leggi la nostra guida completa su come configurare domini personalizzati white label.
Installazione del Codice
Installare il codice effettivo del modulo di incorporamento richiede alcune conoscenze di codifica del sito web o del CMS backend. Spesso è meglio dare il codice al tuo sviluppatore web affinché lo installi per te.
Se hai una conoscenza intermedia di HTML, puoi modificare la struttura del modulo stesso. Puoi anche aggiungere le tue funzioni JavaScript (es: [validazione] personalizzata del modulo) oppure puoi chiamare altre funzioni / sistemi su [onSubmit] o [onClick] all'interno del modulo.
L'unica raccomandazione di personalizzazione che abbiamo è di non apportare modifiche al blocco di codice JavaScript poiché ciò può causare errori. A tal proposito, ti suggeriamo di non spostare troppo gli elementi del modulo dalla loro disposizione originale poiché alcuni riferimenti JavaScript si basano sul posizionamento relativo degli oggetti nel modulo. A parte questo, ti consigliamo vivamente di personalizzare il modulo in modo che corrisponda all'aspetto e alla sensazione del tuo sito web. Dovrebbe sembrare una parte naturale dell'esperienza del tuo sito e non un widget aggiunto. Suggeriamo questo perché vediamo che le agenzie raggiungono livelli più alti di generazione di lead quando personalizzano il modulo in modo appropriato per adattarsi allo stile del loro sito web. Per un po' di ispirazione, dai un'occhiata a questi ottimiesempi di implementazioni per i clienti.
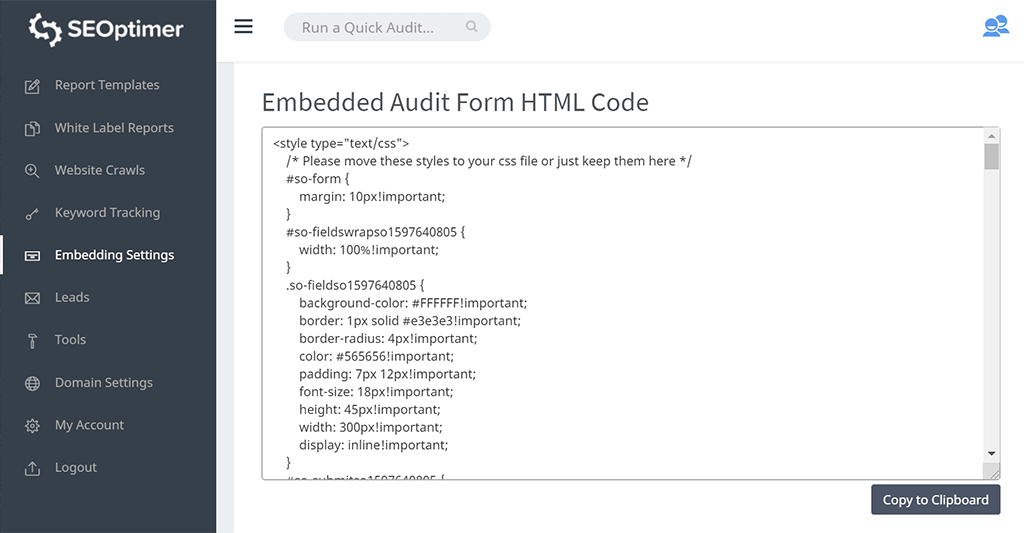
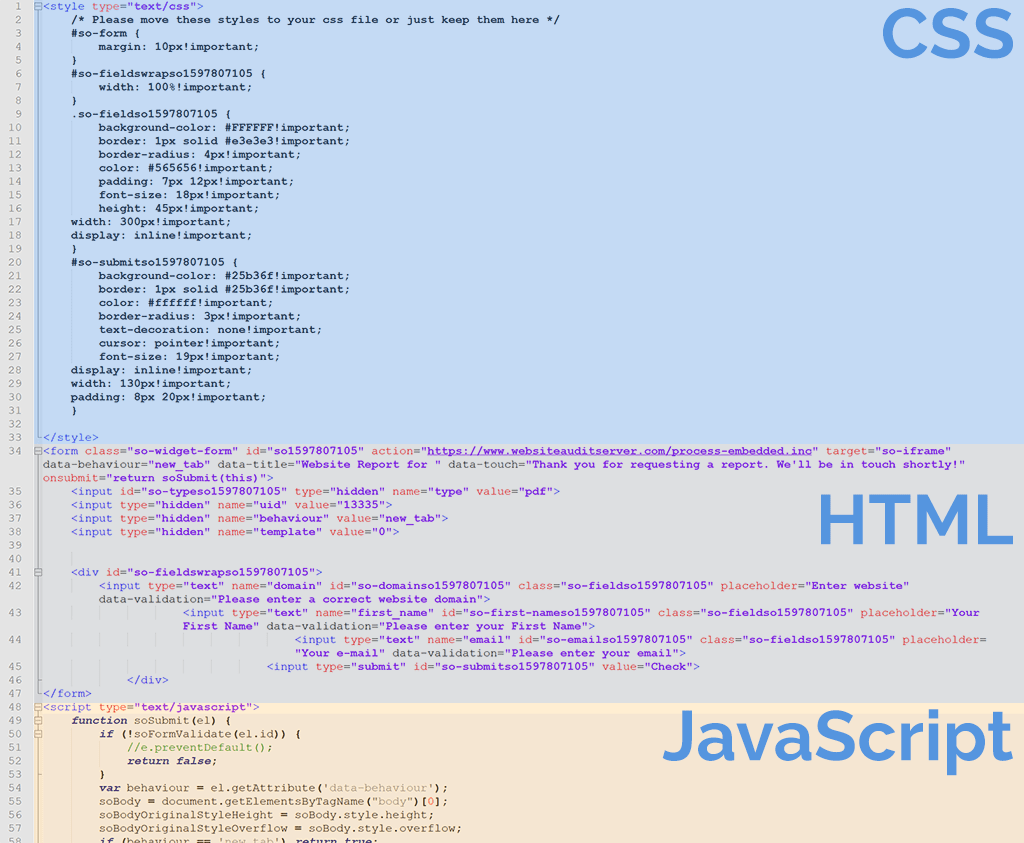
Una volta che hai generato il codice di incorporamento nella scheda Embedding Settings noterai che ci sono 3 sezioni diverse. La prima sezione è CSS, seguita da HTML e infine JavaScript. Dovresti personalizzare le prime due sezioni e lasciare il JavaScript così com'è. Come suggerito nel commento della seconda riga, puoi spostare la sezione CSS nel tuo file CSS in modo che tutto sia gestito centralmente in un unico posto.

Per installare il codice su specifici CMS', abbiamo scritto 6 guide separate per alcuni dei più popolari:
- Guida all'installazione di WordPress
- Guida all'installazione per WPBakery
- Guida all'installazione per Fusion Builder
- Guida all'installazione per Wix
- Guida all'installazione per Weebly
- Guida all'installazione per Squarespace
Notifiche di Invio del Modulo
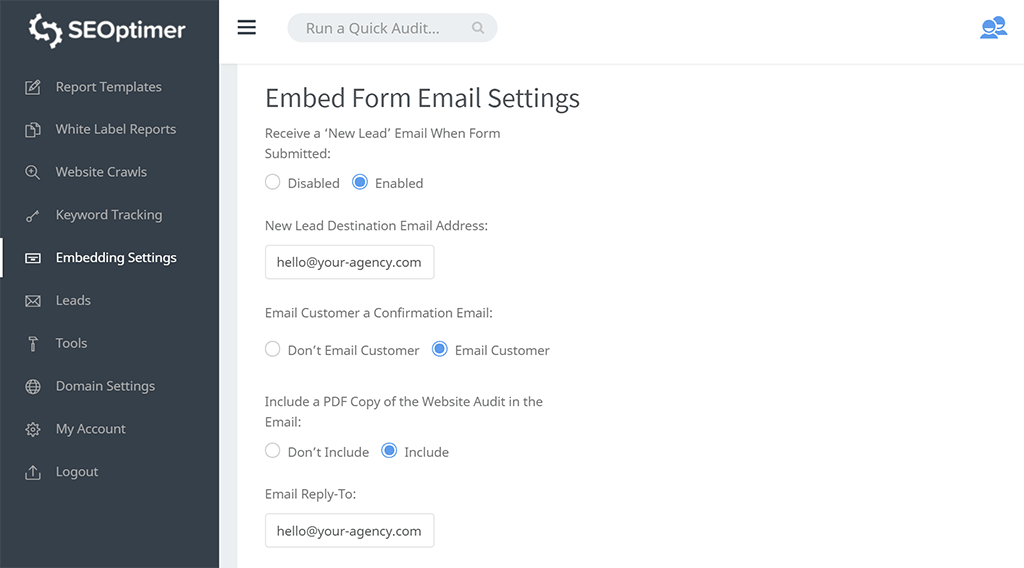
Se desideri ricevere un'email ogni volta che un utente invia il modulo, basta abilitare questa opzione e definire un "indirizzo email di destinazione". Se il tuo sito web ha un alto volume e molti utenti stanno inviando il modulo, ti consigliamo di disabilitare le notifiche email a favore dell'impostazione delle notifiche in un canale Slack o di fare affidamento sull'integrazione Webhook nel tuo CRM (vedi sezione sotto).

Notifiche Email Utente
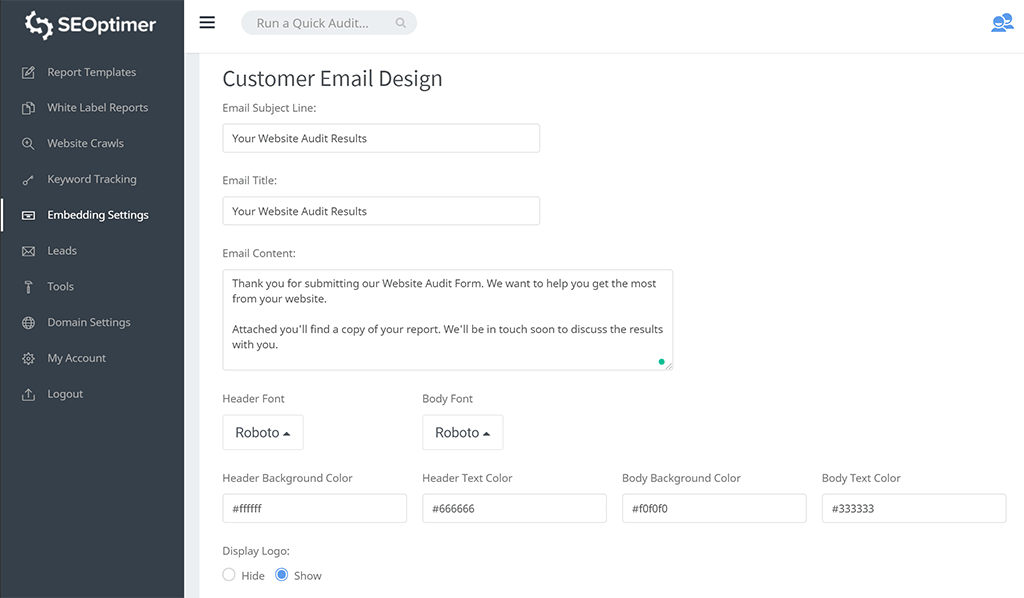
Puoi anche abilitare l'invio di un'email all'utente una volta che invia il modulo. Puoi anche allegare facoltativamente la versione PDF del rapporto di audit e personalizzare tutti gli aspetti dell'email stessa, inclusi oggetto, titolo e contenuto dell'email, logo, carattere e colori.
Alcune agenzie non mostrano il rapporto all'utente quando inviano il modulo e lo allegano solo a questa notifica via email che funge da verifica che l'utente ha inserito un indirizzo email reale. Questo riduce il potenziale abuso del modulo di audit da parte di utenti anonimi che eseguono più rapporti senza mai lasciare dettagli reali.
Il contenuto della notifica email può essere completamente personalizzato. Alcune agenzie includono link nel contenuto dell'email a un'app di prenotazione del calendario in modo che l'utente possa programmare un incontro con loro per discutere il rapporto.

Di seguito è un esempio di notifica email inviata a un utente che invia il modulo di audit:

Come puoi vedere, il mittente dell'email è "noreply@websiteauditserver.com". È volutamente un dominio generico ed è importante notare che il nome del mittente o l'indirizzo email non possono essere cambiati. Non possiamo impersonare l'indirizzo email della tua azienda poiché ciò creerebbe un rischio per la sicurezza e influenzerebbe negativamente la consegna dell'email. Nelle Impostazioni Email del Modulo Incorporato, puoi specificare un indirizzo "Reply-To" in modo che se il destinatario risponde a questa email, sarà indirizzata a te.
Prevenire gli Spambots e gli Abusi
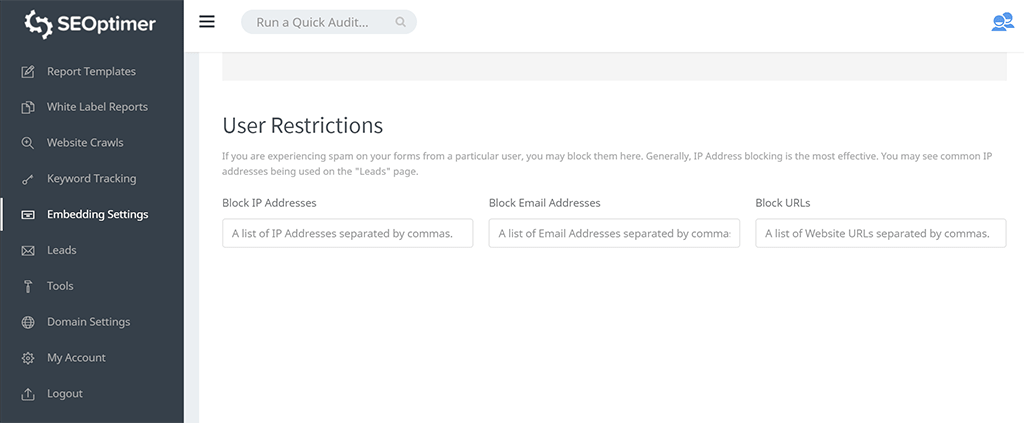
Sotto le opzioni di Design Email, c'è una sezione "Restrizioni Utente". Queste impostazioni ti permettono di impedire l'invio del modulo in base all'indirizzo IP, email o URL di audit se identifichi attività di abuso o spam.

Tutti e 3 i campi possono contenere più valori separando ciascun valore con una virgola (,). Se vuoi bloccare le email da un intero dominio (es: Gmail) puoi usare il carattere jolly asterisco in questo modo: *@gmail.com. Se vuoi bloccare un URL e tutte le sue pagine e sottodomini, inserisci solo il dominio in questo modo: website.com
Se viene inserito un indirizzo IP, un indirizzo email o un URL bloccato, l'utente vedrà il seguente errore quando tenta di inviare il modulo:
![]()
Invio di Nuovi Lead al Tuo CRM tramite Zapier
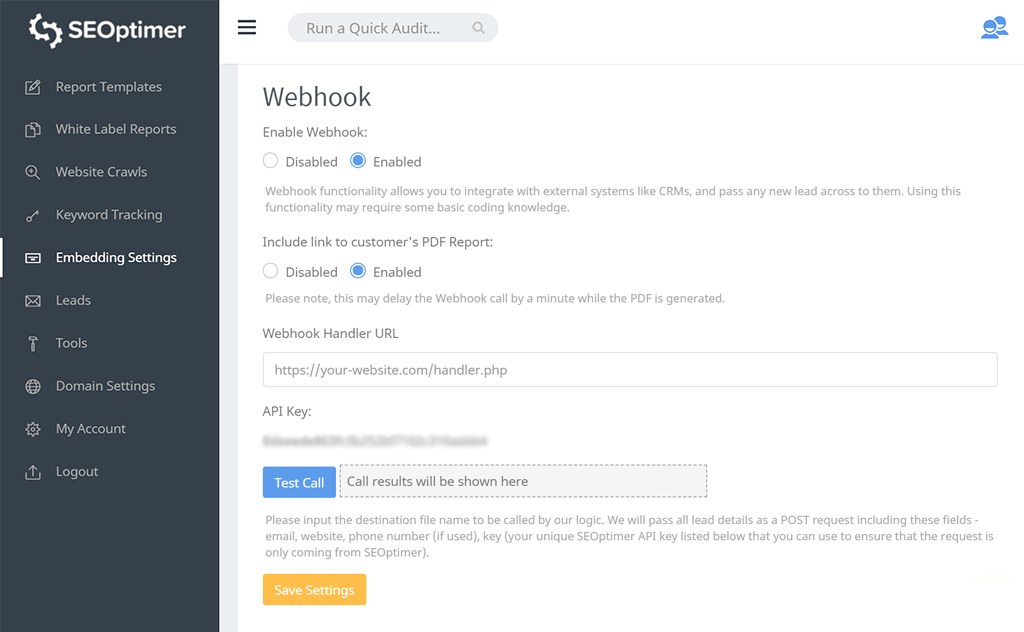
Se la tua agenzia utilizza un CRM come HubSpot, Salesforce, Pipedrive, ecc., puoi utilizzare l'opzione Webhook per collegare l'Embeddable Audit Tool a Zapier. Puoi anche seguire questi passaggi per configurare le notifiche di nuovi lead da inviare a un canale Slack o, in effetti, a qualsiasi altra app supportata da Zapier:

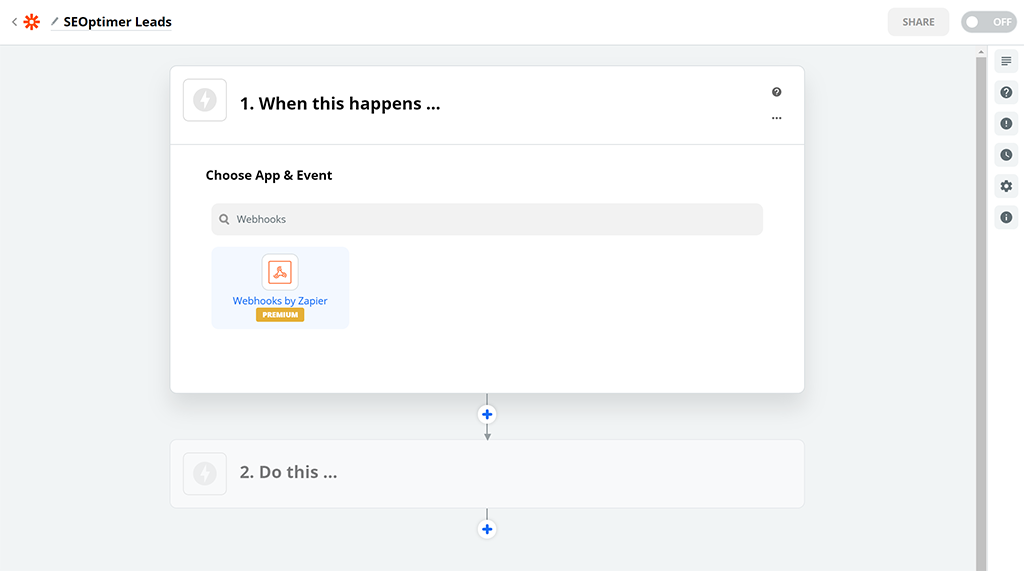
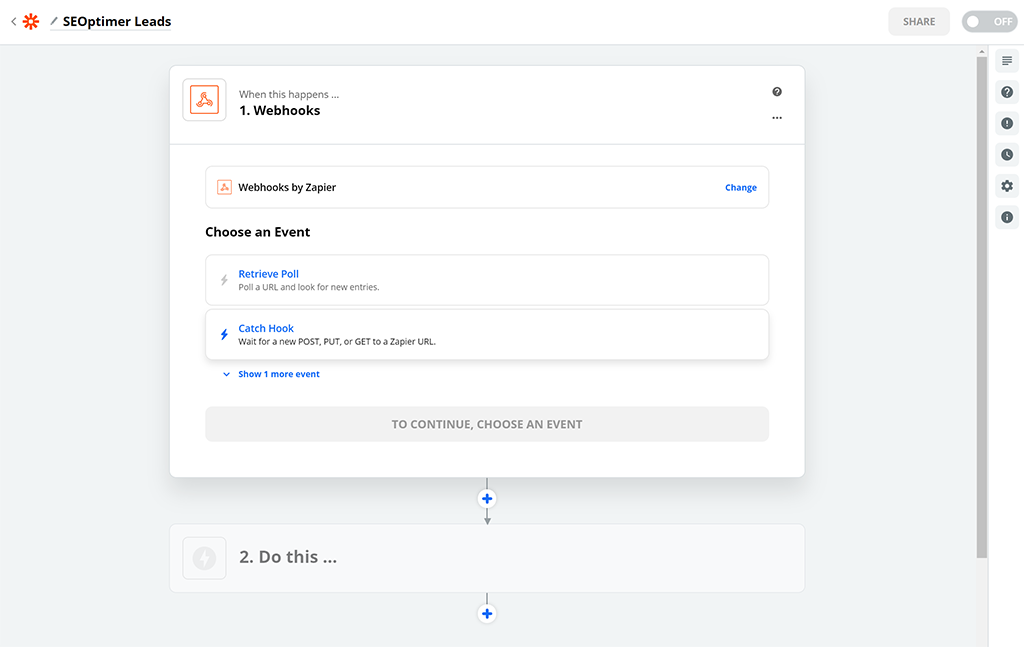
Apri Zapier in una nuova scheda e crea un nuovo Zap con l'app "Webhooks by Zapier" (nota che questa è una funzione Premium quindi avrai bisogno di uno dei piani a pagamento di Zapier):

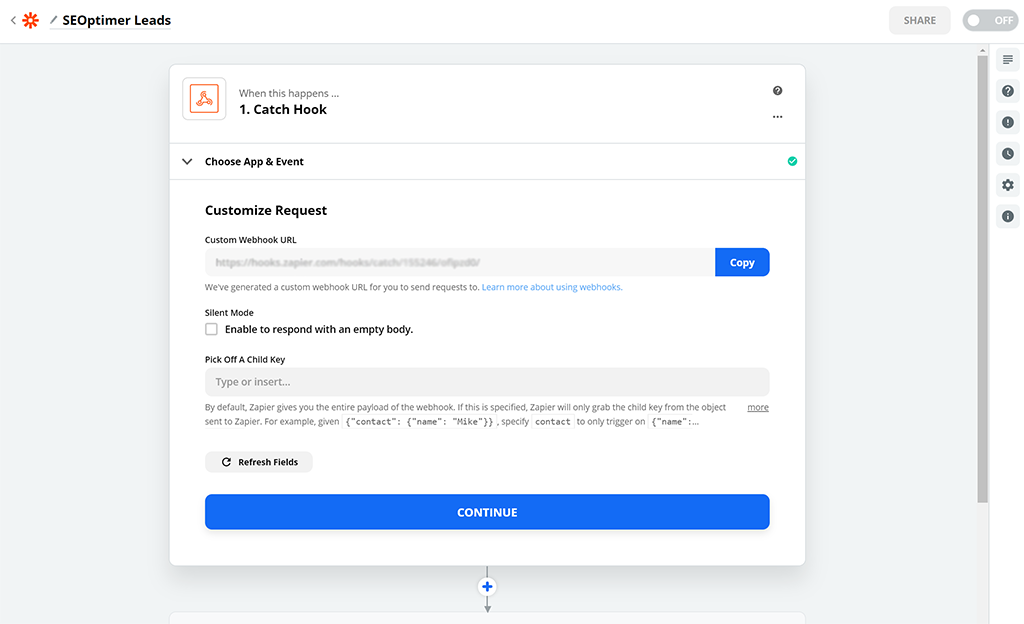
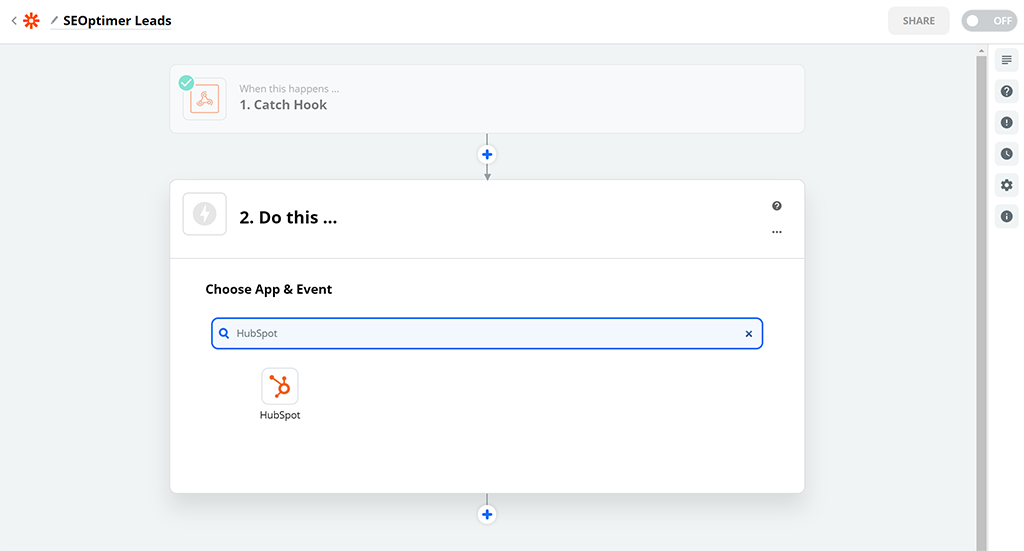
Successivamente, scegli l'opzione "Catch Hook":

Quindi, fai clic sul pulsante "Copia" accanto all'URL del Webhook Personalizzato che Zapier genera per te:

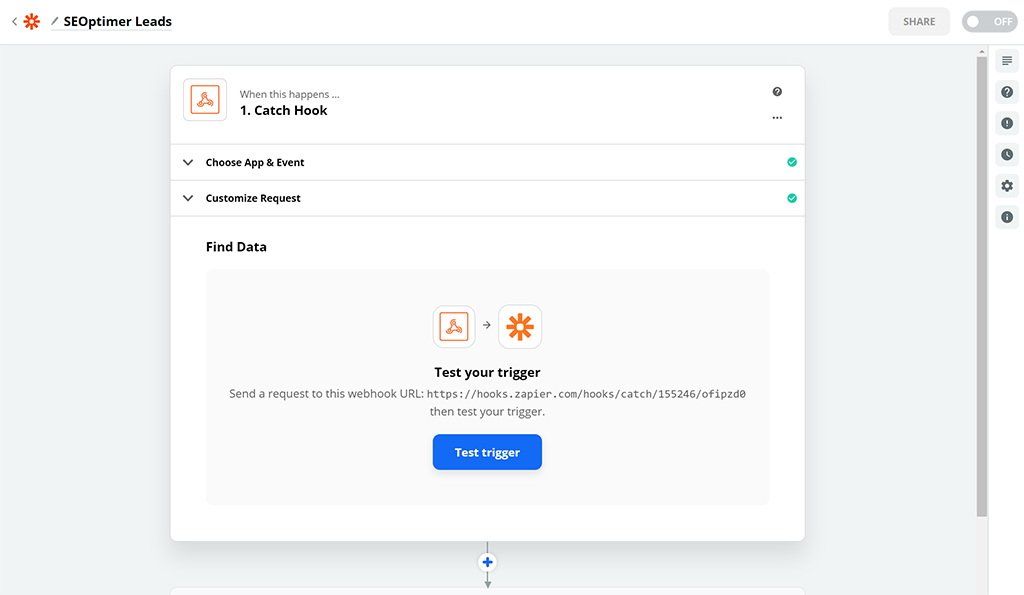
Fai clic su Continua, quindi torna alla scheda Impostazioni di incorporamento di SEOptimer e incolla questo URL nel campo "Webhook Handler URL". Quindi fai clic sul pulsante "Test Call". Questo invierà un lead di prova a Zapier. Dopo alcuni secondi, vedrai apparire un messaggio "200 OK" accanto al pulsante. Una volta che lo vedi, torna su Zapier e fai clic sul pulsante "Test trigger":

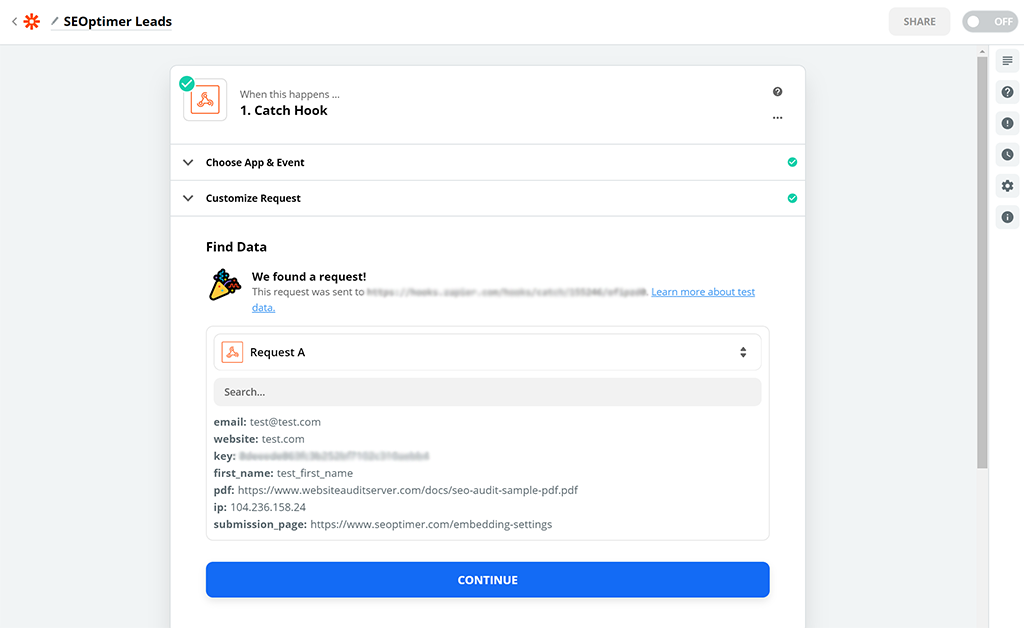
Dovresti vedere i dati di test ora in Zapier con un messaggio di successo "abbiamo trovato una richiesta!":

A questo punto il tuo trigger SEOptimer è ora configurato con successo in Zapier. Noterai nei dati di test che il campo "key" è inviato da SEOptimer. Questo valore corrisponderà alla tua chiave API nella pagina delle Impostazioni di Embedding. Raccomandiamo vivamente di impostare una condizione in Zapier per verificare che questi 2 valori corrispondano ogni volta che lo Zap viene attivato. Questo garantirà che il trigger sia legittimamente invocato da SEOptimer e non da una terza parte malintenzionata.
Ora che il tuo trigger è completo, puoi creare l'Azione in Zapier per salvare i dati del Lead in qualsiasi CRM supportato come HubSpot o in qualsiasi altra app di notifica come Slack:

Prova il Nuovo Modulo
Una volta installato il modulo, consigliamo di testare la pagina aggiornata e di inviare il modulo. Dopo l'invio dovresti essere indirizzato al tuo report, visualizzare il messaggio di conferma o essere reindirizzato a un'altra pagina (a seconda dell'opzione selezionata nelle Impostazioni di incorporamento). Inoltre, dovresti ricevere un'email di notifica di un nuovo lead e avere un nuovo record di lead aggiunto alla pagina Leads.
Problemi e Conflitti Potenziali
Se per qualsiasi motivo il widget non funziona all'interno del tuo sito web, ti consigliamo di eseguire alcuni debug sul tuo sito prima di sollevare una richiesta con SEOptimer. La causa più comune di problemi o conflitti è dovuta a:
- Altri plugin o componenti aggiuntivi che interferiscono: alcuni plugin aggiungono parametri di tracciamento a qualsiasi URL su un sito web, o interferiscono in altro modo con la logica del modulo esistente
- Compatibilità Javascript: Parte del nostro codice include una porzione di codice Javascript per convalidare il modulo. Altri codici Javascript sulla pagina possono interferire con questo